Ensin Tim Berners-Leen kehittelemänä vuonna 1990, HTML on lyhenne hypertekstin merkintäkielelle. HTML-koodia käytetään luomaan sähköisiä asiakirjoja (kutsutaan sivuiksi), jotka näkyvät Internetissä. Jokainen sivu sisältää sarjan yhteyksiä muille sivuille, joita kutsutaan hyperlinkkeiksi. Jokainen Internet-sivusi on kirjoitettu yhdellä tai toisella HTML-koodilla.
HTML-koodi varmistaa tekstin ja kuvien oikean muotoilun Internet-selaimellesi. Ilman HTML: tä selain ei osaa näyttää tekstiä elementtinä tai ladata kuvia tai muita elementtejä. HTML tarjoaa myös sivun perusrakenteen, jolle CSS-tyylisivut on päällekkäin sen ulkoasun muuttamiseksi. HTML voisi ajatella verkkosivun luuna (rakenteena) ja CSS sen ihona (ulkonäkö).

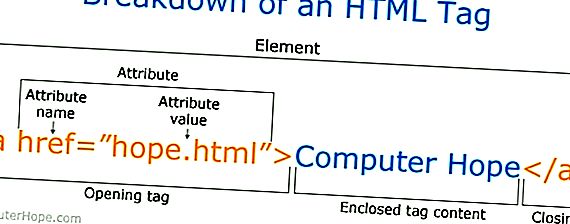
Miltä HTML-tunniste näyttää?

Kuten yllä olevasta HTML-tag-esimerkistä voidaan nähdä, komponentteja ei ole paljon. Useimmissa HTML-tunnisteissa on avaintunniste, joka sisältää tunnisteen nimen, tunnistemääritteet, eteenpäinviivan sisältävän lopputunnisteen ja tunnisteen nimen sulkemisen. Tunnisteille, joilla ei ole kuten sulkevaa tunnistetta, on paras tapa lopettaa tunniste eteenpäinviivalla.
Suurin osa tunnisteista sisältyy pienempiin ja suurempiin kuin kulmasulkeisiin, ja kaikki avoimen ja suljetun tunnisteen välillä näkyy tai merkki vaikuttaa siihen. Yllä olevassa esimerkissä merkki luo linkin "Computer Hope", joka osoittaa hope.html-tiedostoon.
Kärki
Katso HTML- ja Web Design -ohjeiden sivulta täydellinen luettelo HTML-tunnisteista.
Miltä HTML näyttää?
Alla on esimerkki HTML-kirjoitetusta perussivustosta, jossa on kuvaus kustakin osasta ja sen toiminnasta.
Esimerkkisivu
Tämä on otsikko
Tämä on esimerkki HTML-perussivusta.
Yllä oleva ruutu sisältää perussivun tärkeimmät aineosat. Jokainen linja selitetään alla yksityiskohtaisemmin.
- DOCTYPE-rivi kuvaa, mihin HTML-versioon sivu on kirjoitettu, jotta Internet-selain voi tulkita seuraavan tekstin.
- Avaustunniste antaa selaimelle tietää, että se lukee HTML-koodia.
- Tämä osio sisältää tietoja sivusta, kuten sen otsikko, sisällönkuvauskentät ja CSS-tiedoston sijainti.
- Tämä osio sisältää kaiken, mitä selaimessa voi katsella. Esimerkiksi kaikki täällä näkyvä teksti sisältyy runko-tunnisteisiin.
- The
tag on sivun näkyvä otsikko.
- The
tag on tekstin kappale. Useimmissa verkkosivuissa (kuten tämä) on useita kappaleitageja.
- Kappaleeseen sisältyy tagi, joka ruuvaa sanan esimerkin kappaleeseen.
- Lopuksi sulkevat tunnisteet käärivät kaikki yllä olevat tunnisteet.
HTML5 on päivitys HTML4: ään HTML4: stä (XHTML noudattaa erilaista versionumerointijärjestelmää). Se käyttää samoja perussääntöjä kuin HTML4, mutta lisää joitain uusia tunnisteita ja määritteitä, jotka mahdollistavat paremman semantiikan ja dynaamiset elementit, jotka aktivoidaan JavaScriptin avulla. Uusia elementtejä ovat:,,,,,,,,, ,,,,,,,,,,,,,, ja Lomakkeille on myös uusia syöttötyyppejä, joihin kuuluvat tel, haku, URL, sähköposti, päivämäärä, päivämäärä, kuukausi, viikko, aika, päivämääräaika-paikallinen, numero, alue ja väri. Lisääntyneen liikkeen avulla pitää rakenne ja tyyli erillään, jotkut muotoiluelementit poistettiin samoin kuin ne, joilla oli esteettömyyteen liittyviä ongelmia tai jotka näkivät hyvin vähän käyttöä. Seuraavia elementtejä ei tule enää käyttää HTML-koodissa:,,,,,,,,,,, ja. HTML5 yksinkertaistaa myös doctype-ilmoituksen seuraavan ruudun tunnisteeseen. Kuten alla on esitetty, HTML5-koodi on hyvin samanlainen kuin aikaisempi HTML4-esimerkki, mutta on puhtaampaa ja siinä on tarkistettu doctype-tunniste. Esimerkkisivu Tämä on esimerkki HTML-perussivusta. Koska HTML on merkintäkieli, sitä voidaan luoda ja katsella missä tahansa tekstieditorissa, kunhan se on tallennettu .htm tai .html tiedostopääte. Useimmilla on kuitenkin helpompaa suunnitella ja luoda verkkosivuja HTML-muodossa HTML-editorin avulla. Kun HTML-tiedosto on luotu, sitä voidaan katsella paikallisesti tai ladata verkkopalvelimelle, jotta se voidaan katsella verkossa. HTML-tiedostot käyttävät joko.htm- tai.html-tiedostotunnistetta. Windowsin vanhemmat versiot (Windows 3.x) sallivat vain kolmikirjaimiset tiedostotunnisteet, joten ne käyttivät.htm-tiedostoa.html-tiedoston sijasta. Molemmilla tiedostopääteillä on kuitenkin sama merkitys, ja kumpaakin voidaan käyttää tänään. Suosittelemme kuitenkin noudattamaan yhtä nimeämiskäytäntöä, koska tietyt web-palvelimet saattavat suosia yhtä laajennusta toiseen. Merkintä Skriptikielellä, kuten Perl, PHP tai Python, luotuilla verkkosivuilla on erilainen laajennus, vaikka ne näyttävät HTML-koodin vain lähdekoodissa. Ei. HTML ei ole ohjelmointikieli; se on merkintäkieli. Katso merkintäkielisivultamme vertailu ohjelmointikielen ja merkintäkielen välillä.Katso HTML- ja Web Design -ohjeista täydellinen luettelo HTML-tunnisteista.
Mikä on HTML5?
Miltä HTML5 näyttää?
Tämä on otsikko
HTML-koodin luominen ja tarkasteleminen
Mitä tiedostopäätteitä käytetään HTML: n kanssa?
Onko HTML ohjelmointikieli?
